あむちょです。
前回と全く同じ話。
前回、WordPressのサイドバーにHTML5のcanvasを表示する方法を説明しました。
HTML5とjavaScriptで目を引くバーナーを作る
前回はわざわざHTML5を使うほどでもなかったので、今回はHTML5っぽい事をしたかったのでまた作りました。
今回作ったのはアートスクリプトまとめのリンクです。HTML5に対応してないブラウザーだと、ただの画像が表示されます。
やり方は基本的には前回と同じです。
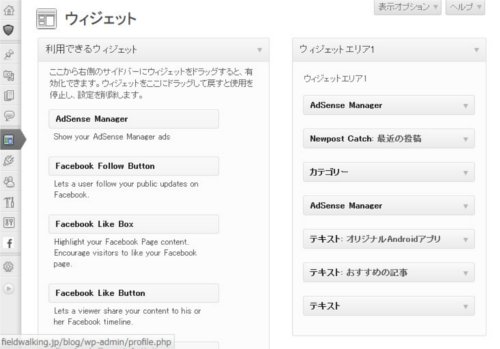
WordPressの設定→ウィジェットからテキストを選択。
本文に以下を追加
<br /> <a target="_blank" href="http://fieldwalking.jp/blog/html5-artScript/"><br /> <canvas id="artScript" width="180" height="150" style="background-color:black;"><br /> <img src="http://fieldwalking.jp/blog/wp-content/uploads/2013/05/title.jpg"/<br /> </canvas><br /> <script type="text/javascript"><br /> var Art_randomNum=Math.floor(Math.random()*6);</p> <p> document.write("<script type=\"text/javascript\" src=\"http://fieldwalking.jp/blog/wp-content/themes/twentyten/widget/artScript/Art"+Art_randomNum+".js\"></scr"+"ipt>");<br /> </script><br /> </a><br />
表示するスクリプトはランダムしてあるので、jsファイルを連番でアップロード。
Math.floor(Math.random()*6)で0~5までのランダムな整数値を所得して文字列に結合してます。文字列の中で</script>を使うとブラウザーが勘違いするので、”</scr”+”ipt>”のように途中で分割してます。
これで6種類のスクリプトがランダムに表示されます。
これでページビューが増えますように
[ad]