スマートフォン最適化プラグインWPtouchのメニューのズレを直す
あむちょです。
ブログのアクセスを解析すると、ボチボチ携帯からのアクセスがあります。
このブログでは、スマートフォン最適化プラグインであるWPtouchを入れてるけどメニューの文字がズレてる。今日はその治し方の説明。

何もしてない状態だとこんな感じでメニューの文字が検索と被っている。iPhone5,safariで見てます。
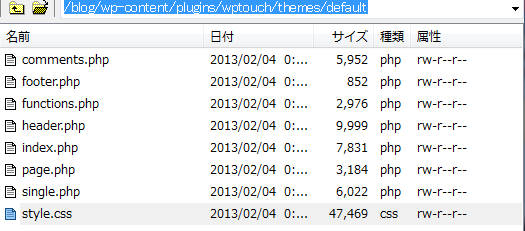
まずはFTPクライアントソフトでstyle.cssをダウンロードし念の為バックアップしておく。
場所は/wp-content/plugins/wptouch/themes/defaultにあります。
ソース中段にある以下の部分
<br />
#headerbar-title {<br />
text-shadow: #242424 -1px -1px 1px;<br />
padding-top: 10px;<br />
padding-left: 10px;<br />
display: block;<br />
margin: 0;<br />
border-style: none;<br />
padding-bottom: 4px;<br />
-o-text-overflow: ellipsis;<br />
-ms-text-overflow: ellipsis;<br />
text-overflow: ellipsis;<br />
white-space: nowrap;<br />
overflow: hidden;<br />
width: 85%;<br />
font-weight: bold;<br />
height: 29px;<br />
}<br />
のwidthの値を77%に変更。
それとソース中段にある以下の部分
<br />
#headerbar-menu {<br />
position: absolute;<br />
top: 0;<br />
right: 0;<br />
margin: 0;<br />
padding: 0;<br />
}<br />
にwidth: 70px;を追加。
これで以下の画像のようになると思う。
それだけ。
[ad]
2 Comments










ありがとうございました。
気になっていたのですが、奇麗な表示になりました。
@keynote5
お役に立てて、光栄です。