PHPの開発環境を構築する
あむちょです。
最近PHPに触れることが多いので、開発環境を整えました。
PHPはサーバーサイドで動くので、そのままローカル環境で動かせない。いちいちサーバーにアップするのもめんどくさいし、エラーがでてもわかりにくいです。
そこでMacをサーバー環境にし、ついでに便利な統合開発ソフトもいれる。
やったこと
- mampでローカル環境を整える
- Web向け統合開発環境、NetBeansのインストールと設定
特にNetBeansはhtmlやJavaScriptでも便利に使えます。
mampでローカル環境を整える
mampとはMacでApache(Webサーバー)、MySQL(データベース)、PHP(サーバーサイド言語)を一括でインストールしてくれます。Windows向けにはxamppがあります。
まずはともあれダウンロードmamp
起動し、設定項目をクリック
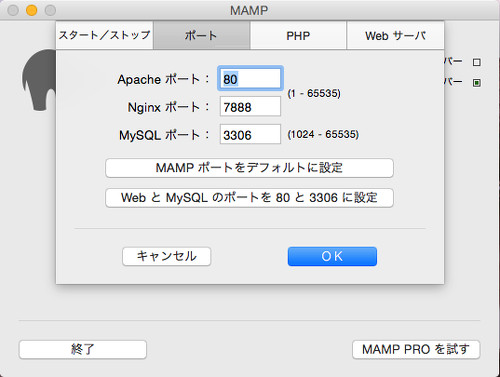
次に、ApacheとMySQLのポートを一般的な値にする。するとURLがシンプルになって楽らしい。http://localhost/デフォルトだとhttp://localhost:8888/
「WebとMySQLのポートを80と3306に設定」ボタンえお押すだけですが、環境によってはエラーがでます。
その際は、一旦手打ちでMySQLポートだけ3306と入力しOK。
次に、/Applications/MAMP/conf/apache/httpd.confの47行目あたりを
Listen 80
182行目あたりを
ServerName localhost:80
に変更します。ついでにインターネット経由でアクセスされないように設定。
241行目あたりを
#Order allow,deny #Allow from all Order deny,allow Deny from all Allow from localhost 127.0.0.1 Allow from 192.168
に変更。これでmampのサーバーを起動ボタンを押せばサーバーがたちあがります。
/Applications/MAMP/htdocsに適当なindex.htmlでもつっこめば、http://localhostでアクセスできます。
Web向け統合開発環境、NetBeansのインストールと設定
コード支援やFTPもついててWeb関係に一通り対応しているNetBeansをいれます。
cssの補完もついているので、ただのhtmlをいじるのにも便利です。
まずはダウンロード。NetBeans
そのままだとUTF-8エンコーディングで文字化けするので、
/Applications/NetBeans/NetBeansを右クリック、パッケージ内容を表示でContents/Resources/NetBeans/etc/netbeans.confをエディターで開く
46行目あたり
netbeans_default_options=”-J-client -J-Xss2m -J-Xms32m~
の最後に-J-Dfile.encoding=UTF-8を追加しておく。
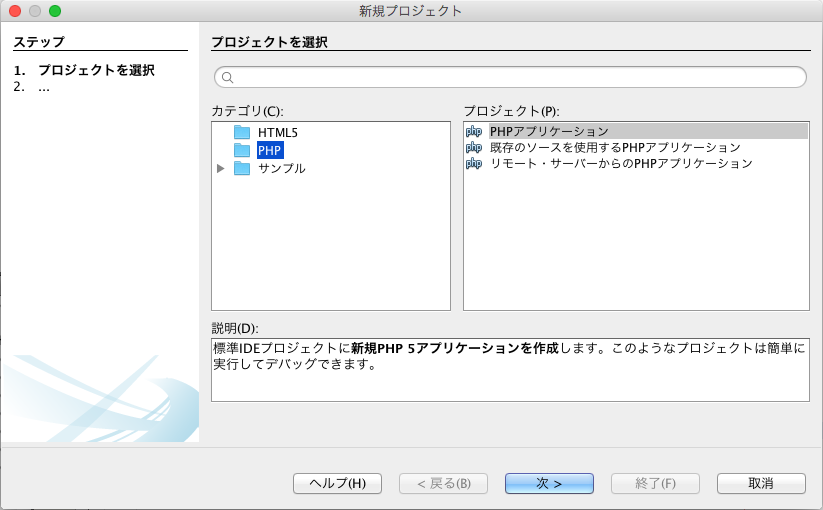
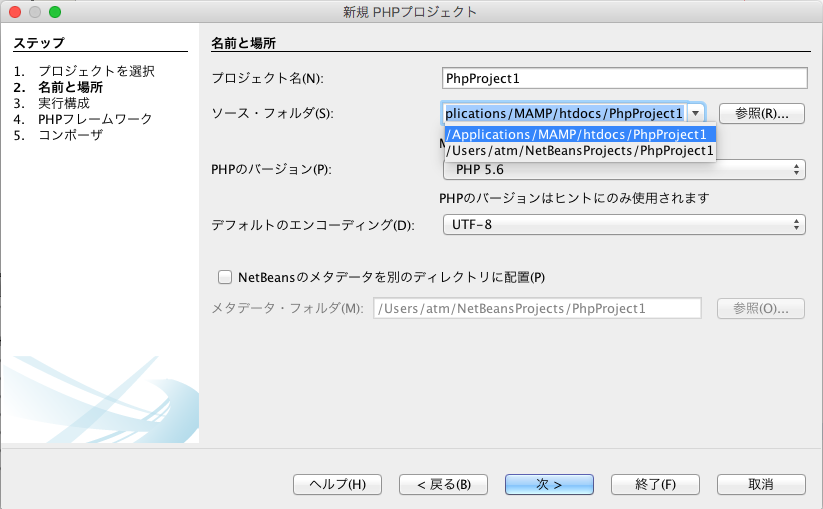
新規プロジェクトでPHPを選択。
ソースフォルダが/Applications/MAMP/htdocs以下になっているか確認
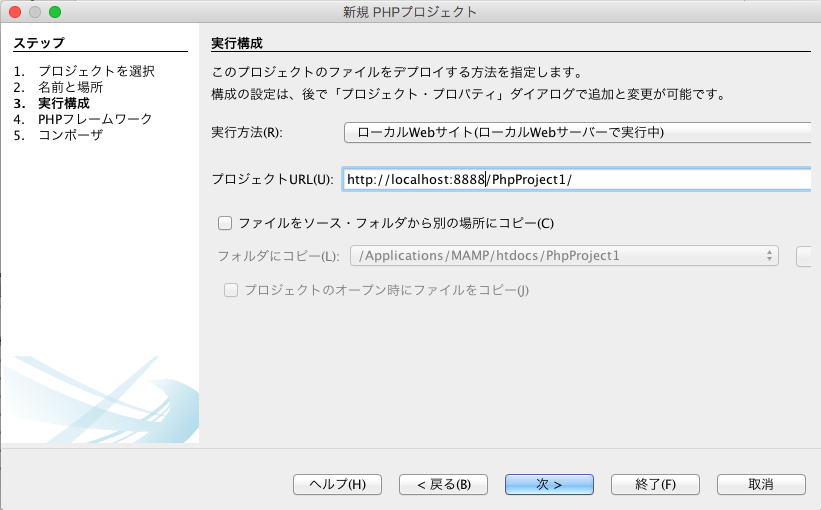
プロジェクトurlがhttp://localhost:8888/~になっているので、http://localhost/~に変更
これで、mampのwebサーバーを起動した状態で、NetBeansの実行ボタンを押せばローカル環境でPHPを動かすことができます。
これをいれる前は、メモ帳で書いて、いちいちサーバーにアップして、エラーが出るたびにレンタルサーバーのエラーログを見るという
無駄なことをしてました
[ad][ad]