HTML5でGIF画像を作ってみた
あむちょです。
今回はHTML5でgif画像を作ってみました。
動きが欲しいけど動画にするほどでもない時に、gif画像を使うと手っ取り早いけど
めんどくさい
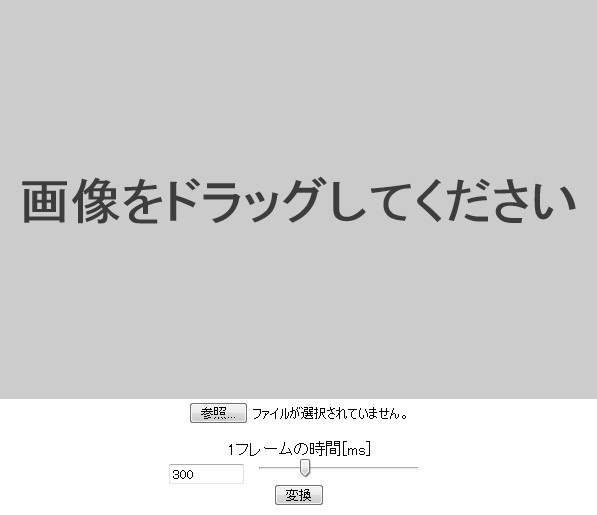
ので簡単に作れるようにしました。使いかたは、まずフレームの時間をきめて
画像をドラッグもしくは参照。すきなだけドラッグしたら変換ボタンを押すだけす。
各画像毎にフレーム時間を変更できますが、必ずドラッグする前に変更する必要があります。
変換ボタンを押すと右側にgifが作られるので右クリックで保存してください。
ためしにサイドバーのキャプチャーをgifにしてみました。
PC専用です。gifのサイズは最初にドラッグした画像のサイズになります。
gif Maker
今回はgifエンコーディングにjsgifを使わせていただきました。
使い方は簡単で、エンコーダーを生成し、各種パラメータの設定
var encoder = new GIFEncoder();<br /> encoder.setRepeat(0);<br /> encoder.setDelay(200);<br /> encoder.setSize(width,height);<br />
次にcanvasに画像を描画してコンテキストをエンコーダーに追加。
<br /> canvas.drawImage(image);<br /> encoder.addFrame(context);<br />
最後にエンコードで完成です。
<br /> encoder.finish();<br /> document.getElementById(‘image’).src=’data:image/gif;base64,’+encode64(encoder.stream().getData());<br />
ドラッグは以前作った画像処理の使い回しです。
HTML5とJavaScriptでローカル画像をドラッグで画像処理する
スライダーによる入力はhtml側で
<br /> <form name="F1"><br /> <input type="text" name="T1" size=10><br /> <input id="slider" type="range" name="range" onchange="showValue()" value="300" step="10" min="30" max="1000"><br /> </form><br />
でスライダーを動かすとshowValueメソッドがよばれるので
<br />
function showValue(){<br />
document.F1.T1.value=document.getElementById(‘slider’).valueAsNumber;<br />
encoder.setDelay(document.getElementById(‘slider’).valueAsNumber);<br />
}<br />
表示の更新とフレーム時間の変更を行ってます。
そのうち、動画から画像をとり出してgifにしようと思ってます。
気が向いたら
[ad]