3Dモデリングソフト、Sculptrisでモデルを作ってHTML5で動かす。
あむちょです。
3Dモデリングに手を出してみました。
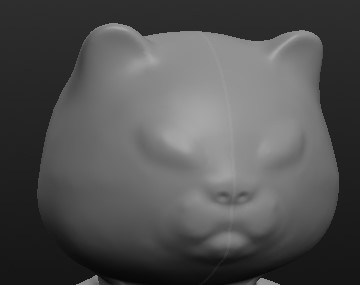
Unityという3Dゲーム開発エンジンに手をだしたものの、肝心の3Dモデルがないと始まらないので勉強がてらネコを作ったついでに、html5で動かしてみました。
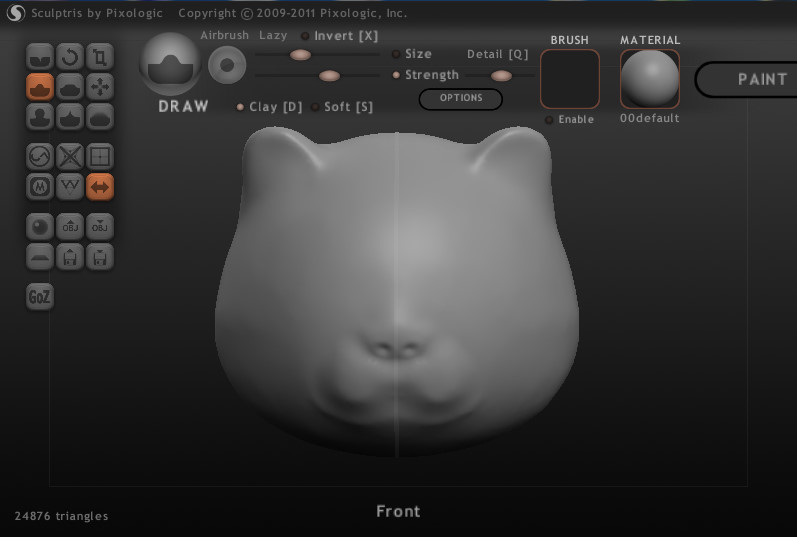
今回使ったソフトはSculptrisというもので、なんと言っても簡単な操作が特徴です。粘土をこねる感覚で、説明読まなくても何となく形になります。しかも無料。
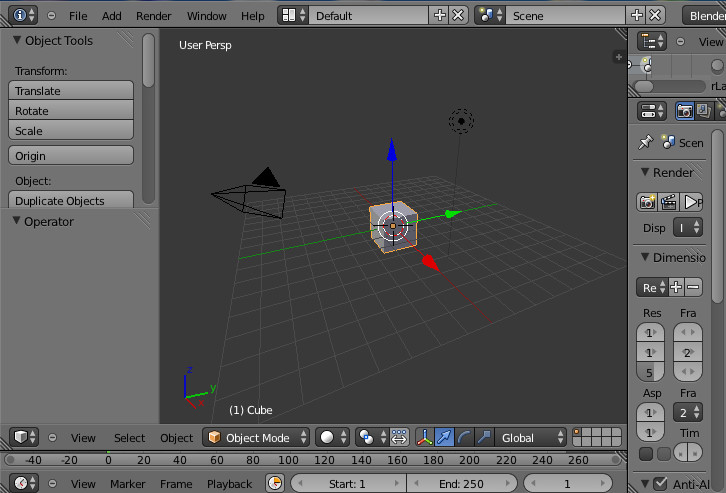
あくまでモデリング専用なので、アニメーションといった作業はBlender等のソフトが必要になりますが、Blenderは操作方法が複雑すぎて心が折れます。
それに比べてSculptrisは非常にシンプルなインターフェイスです。
これにサクッと体を付ける。
こいつに色をつけて、どっから見てもネコの完成です。
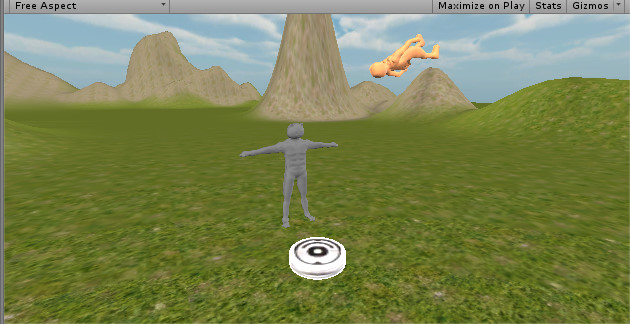
これをUnityにインポートすればゲームで使うことができます。せっかくなので、このネコをHTML5のcanvas上に表示してみました。
さすが20万ポリゴン、すごく重たいです。
3D Cat
jsc3dというライブラリーを使いました。使い方は簡単で、
<br />
var canvas = document.getElementById(‘cv’);<br />
var viewer = new JSC3D.Viewer(canvas);<br />
viewer.setParameter(‘SceneUrl’, ‘model/cat.obj’);<br />
viewer.setParameter(‘ModelColor’, ‘#CAA618’);<br />
viewer.setParameter(‘BackgroundColor1’, ‘#FFFFFF’);<br />
viewer.setParameter(‘BackgroundColor2’, ‘#383840’);<br />
viewer.setParameter(‘RenderMode’, ‘texturesmooth’);</p>
<p> viewer.init();<br />
viewer.update();</p>
<p> var ctx = canvas.getContext(‘2d’);</p>
<p> viewer.onmouseup = function(x, y) {<br />
viewer.update(true);<br />
};<br />
モデルデータのobjを指定して、パラメータを設定した後、init()とupdate()で描画されます。いちおうiPhoneでも動きました。
あとは、Blenderでアニメーションをつければゲームで使えそうです(頼んだよあべっち)。
どんなゲームを作ろうか。
[ad]
4 Comments














やっぱり体型が筋肉質なおじいちゃんに見える。
ω ←この部分好き
直すのめんどくさい。
ω ←しり!?
ちがわい!
ネコの口だい!
だと思った(´・_・`)