HTML5とjavaScriptで数式を描画する
あむちょです。
興味がない人には頭が痛い数学の話。
最近マイブームのHTML5とjavaScriptで、ブラウザー上で色んな数式を描画してみた。
描く数式は
円
x^2+y^2=r^2が一般的だけど、プログラム上で使いやすいように、x=r・sin(θ),y=r・cos(θ)で計算。
リサージュ曲線
x=Acos(at),y=Bsin(bt+δ)で表され、定数をかえると色々と形が変化します。周波数の測定に使われるらしいです。
内サイクロイド
x=(rc-rm)cosθ+rm・cos((rc-rm)/rm×θ),y=(rc-rm)sinθ-rm・sin((rc-rm)/rm×θ)で表されます。定円に内接しながら円が滑らずに回転するときの円周上の定点の軌跡だそうです。
バラ曲線
x=sin(nθ)cos(θ),y=sin(nθ)sin(θ)で表されます。おもしろいことに、nの値だけ花びらが増えます。
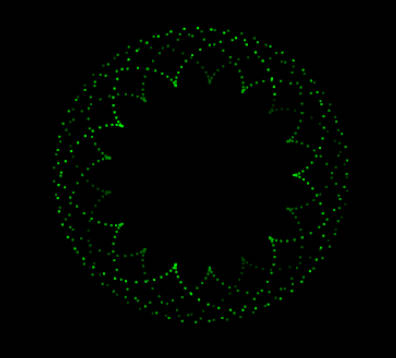
内トコロイド
x=(rc-rm)cosθ+rd・cos((rc-rm)/rm×θ),y=(rc-rm)sinθ-rd・sin((rc-rm)/rm×θ)で表されます。サイクロイドの仲間っちゃ仲間。
外トコロイド
x=(rc+rm)cosθ-rd・cos((rc+rm)/rm×θ),y=(rc+rm)sinθ-rd・sin((rc+rm)/rm×θ)で表されます。トコロイドの定円に外接するパターン。
意味がわからないですね。私もわかりません。
とりあえず以下のリンクから上記の数式の軌跡を見てみると、よくわからなくてもおもしろいよ。
Curve
式によってはCPU使用率が大変なことになるかも。
今回は画像を一切使わず、プログラムで描画しているので、次は大量の画像を使ってゲームでも作ってみようかな。
画像のほうは頼んだよあべっち。
[ad]