Pebbleで機械式時計を作ってみた(SDK2.0対応)
あむちょです。
めぼしいAndroidアプリのiOS化が一通り終わったので、Pebbleで遊んでます。
Pebbleって何ぞって人は以下から
スマートウォッチPebble
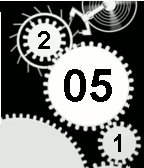
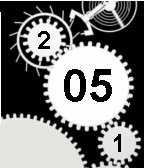
今回、SDK2.0に対応させたのはこれ
機械式時計っぽいやつ
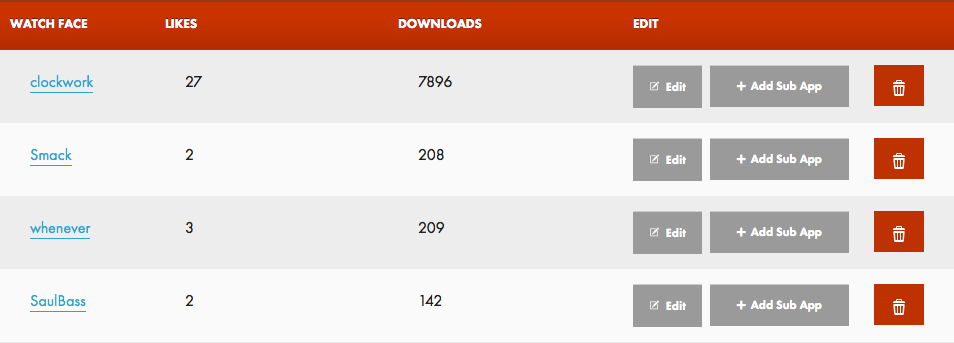
Pebble watch facesってサイトで公開してた中で一番ダウンロードされてました。
SDK1.0では、分を回転させていたけど、SDK2.0では画像の回転に対応していない?ので、固定です。
Pebbleを持っている人はPebble App Storeで「Clock Work」と検索すればでてきます。
アニメーションさせるために、150ミリ秒毎に更新しているので、バッテリーを消耗します。常に表示するのはおすすめしません。
SDK2.0の注意点として、透過画像の使い方が変わってました。
appinfo.jsonでリソース画像の透過を指定。
<br />
{<br />
"type": "png-trans",<br />
"name": "FONT_NUM_0",<br />
"file": "images/font0.png"<br />
}<br />
読み込む際、RESOURCE_IDに_BLACKもしくは_WHITEをつける。
<br /> gbitmap_create_with_resource(RESOURCE_ID_FONT_NUM_0_BLACK);<br />
ここまでは一緒だけど、画像を埋め込むレイヤーに
<br /> bitmap_layer_set_compositing_mode(image_layer_l, GCompOpClear);<br />
を追加しないと透過されません。
さりげない変更が多すぎる。
[amazonjs asin=”B00H7ASLVG” locale=”JP” title=”Pebble Smartwatch Black【iPhone & Android対応 スマートウォッチ】並行輸入品”]
[ad][ad]