WordPressにSNSを利用したSEO対策をする
あむちょです。
そろそろブログをちゃんとした感じにしようかとおもいます。
最近、知り合いからWordPressによるブログの構築をたのまれたので、勉強がてらSNSとの連携をとりいれてみました。
今回あらたに入れたプラグイン、
Tweet, Like, Share and Google +1 Option Page
上のようなボタンが追加されるので、だれかがボタンを押した時にSNS経由のアクセスが期待できるやつです。
デフォルトでは、Twitter,FaceBook,Google+,Linkedinと好きなのをひとつ追加できます。今回は、はてなブックマークを追加してみました。
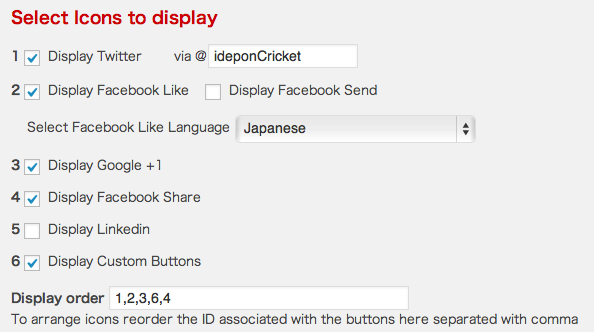
設定方法はまずは表示項目の選択。
FaceBookに関しては、言語をJapaneseにしとくと「Like」から「いいね」にかわります。今回は、はてなブックマークを追加したいので、6番のDisplay Custom Buttonsも選択。
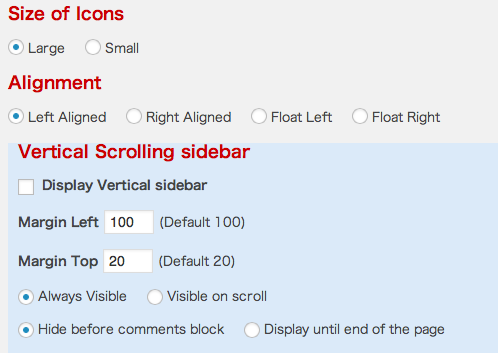
お次はサイズと位置。
完全に好みです。Alignmentで位置と回り込みを指定します。
Vertical Scrolling sidebarを有効にすると立て向きで常に画面内に表示されます。
それと、モバイル用プラグインWPTouchを使っていると、標準でSNSボタンがついてくるので、Disable on Mobile Browserにチェック。
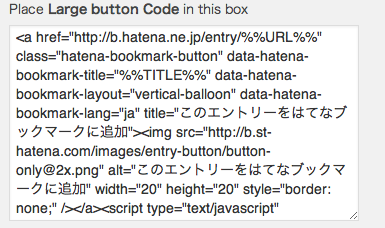
最後にAdd your own Custom Buttonsで、はてなブックマークボタンを追加。
以下のコードを貼付けます。
<br /><a class="hatena-bookmark-button" title="このエントリーをはてなブックマークに追加" href="http://b.hatena.ne.jp/entry/%%URL%%" data-hatena-bookmark-title="%%TITLE%%" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja"><br /> <img style="border: none;" alt="このエントリーをはてなブックマークに追加" src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" width="20" height="20" /><br /></a><br /><br /> <script charset="utf-8" type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" async="async"></script><br /> <br />
これではてなブックマークが追加されます。新着エントリーにのれば、かなりのアクセス数が期待できるらしいです。
ボタンを押した時の動作は
実際に下の方にあるボタンをおしてみてはどうだろうか
[amazonjs asin=”4774161519″ locale=”JP” title=”世界一わかりやすいSEO対策 最初に読む本 ~内部&外部対策からコンテンツSEOまで!”]
[ad][ad]