HTML5とjavaScriptで目を引くバーナーを作ってみた
あむちょです。
またHTML5を使ってWordPressをいじりました。
今回かえたとこは、左のサイドバーに動くバーナー?を追加しました。
[amazonjs asin=”4873115574″ locale=”JP” title=”インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針”]
最近買ったインターフェイスの心理学という本曰く、人間は動く物に敏感に反応するとのこと(あたりまえっちゃあたりまえ)。広告でも最近は動く物が増えたような気がします。
という事で、もっとも押して欲しいリンクである、アプリ一覧用のバーナーを動かしてみました。HTML5のcanvasを使っているので、対応していないブラウザーだと動きません。
やり方は、まずどのように動かすか記述したjavaScriptを用意。こんな感じで、いたってシンプル。
気をつける点は、このブログだとヘッダーでもHTML5のcanvasを使っているので、関数や変数、canvasのidを固有の物にする必要があります。
またjsが読み込まれた際に行う初期処理等は
<br />
window.onload = function(){<br />
hogehoge();<br />
}<br />
で行うけど、複数のjsファイルを読み込む際に、ほかのjsでもonloadを記述すると上書きされてしまうので、
<br />
function addEvent(elm,listener,fn){<br />
try{<br />
elm.addEventListener(listener,fn,false);<br />
}catch(e){<br />
elm.attachEvent("on"+listener,fn); //IE対策<br />
}<br />
}</p>
<p>addEvent(window,"load",function(){<br />
hogehoge()<br />
});<br />
とすれば上書きされません。
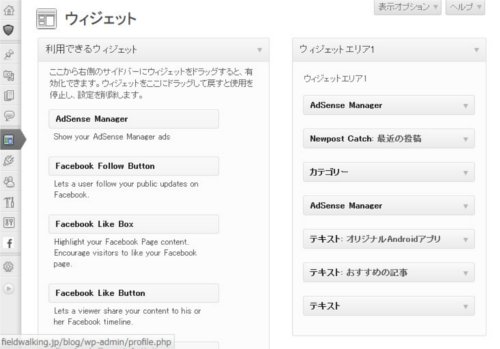
あとはWordPress管理画面から外観→ウィジェットと選択。
ウィジェットエリアにテキストを追加して、本文に
<br /> <a href="http://fieldwalking.jp/site/moreapp/apurisyoukaiNew.html" target="_blank"></p> <p><img alt="" src="canvas比対応時に表示する画像のパス" /></p> <p><script type="text/javascript" src="jsのパス"></script><br /> </a><br />
と書けば表示されるはずです。アンカータグでtarget=_blank”としているのに新しいタブで表示されないのは謎です。これで目障りな動くバーナーの完成です。
gifを使えというのはなし
[ad]