HTML5とJavaScriptでWebカメラの映像を顔認識
あむちょです。
HTML5とJavaScriptでWebカメラの映像を顔認識してみました。
最近あまりHTML5に触れていなかったので、前から興味のあった顔認識をやってみました。
今回やったこと
なにはともあれデモ。
画像をドラッグ、もしくはファイル選択すると顔を検出します。あまり大きな画像を使うと時間がかかるよ。
いちおうスマホでも動くけど、時間がかかります。
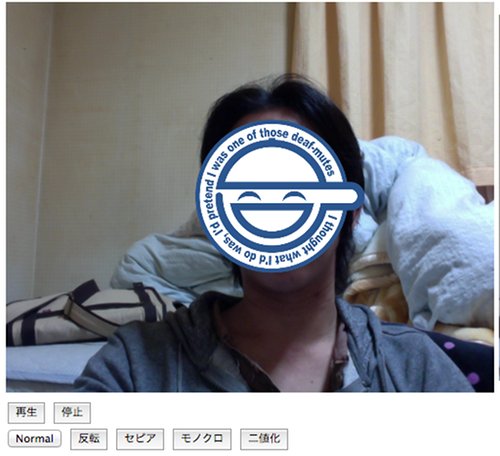
それとWebカメラを使った顔認識。PC専用でSafariだと動きません
最新のChromeでやるのが無難です。
攻殻機動隊の笑い男画像が重ねて表示されます。
ドラッグした画像を顔認識する
OpenCVのJavascript版のようなCCV.jsとパターンデータface.jsを使いました。
GitHub
画像のドラッグイベントは以前作った物をそのまま使ってます。
HTML5とJavaScriptでローカル画像をドラッグで画像処理する
CCV.jsの使いかたは、canvas領域にまず描画。
<br /> context.drawImage(img,0,0,img.width,img.height);<br />
次にccvオブジェクトに描画したcanvasとパロメータを与える
<br />
var comp = ccv.detect_objects({<br />
"canvas": ccv.pre(canvas),<br />
"cascade": cascade,<br />
"interval": 5,<br />
"min_neighbors": 1<br />
});<br />
これでcompに顔の座標データが返されるので、座標値に四角形を描画します。複数顔を認識した時のためにfor文でくりかえし。
<br />
for(var i=0;i &lt; comp.length;i++) {<br />
context.strokeRect(comp[i].x-30,comp[i].y-30,comp[i].width+60,comp[i].height+60);<br />
}<br />
Webカメラの画像を認識し、リアルタイムで画像を重ねる
Webカメラの所得は以前作った時の物です。
HTML5でvideoによる動画のリアルタイムエフェクト
基本的には画像の時と同じです。canvasにビデオの映像を描画。
<br /> context.drawImage(video,0,0,video.width,video.height);<br />
後は全く同じです。今回は画像を重ねているので、所得した座標値に画像を描画。
<br />
for(var i=0;i &lt; comp.length;i++) {<br />
context.drawImage(image,comp[i].x-30,comp[i].y-30,comp[i].width+60,comp[i].height+60);<br />
}<br />
これだけ顔認識ができてしまいます。
オープンソース様々です。
[ad][ad]