HTML5で回転描画
あむちょです。
いつものです。
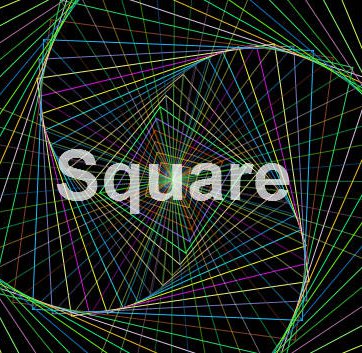
今回は四角形をテーマに、回転させながら描画してみた。
クリックしてる間、回ります。またクリックした位置により回転中心が変化します。
Square
標準では、左上を原点として回転するので、画面の中心で回転させるために
四角形の中心に移動→回転→画面中心に移動っと言ったことをしてます。プログラム上では逆の手順で記述する必要があります。
<br /> context.save();<br /> context.strokeStyle=’rgba(‘+struct[n].red+’,’+struct[n].green+’,’+struct[n].blue+’,1)’;</p> <p>context.beginPath();</p> <p>context.translate(width/2,height/2);<br /> context.rotate(struct[n].rad);<br /> context.translate(-struct[n].width/2+tempX,-struct[n].width/2+tempY);</p> <p>context.strokeRect(0,0,struct[n].width,struct[n].width);<br />
tempX,tempYは、画面中心を原点としたクリック座標値です。行列変換すれば、これらを一度に行うこともできますが、分かりにくいです。
それにしてもずっと見てると
気持ち悪いです。
[ad]
3 Comments









グリグリしまくったらちょっと重くなった( ´・ω・)
きのせいじゃね(´・Д・)」
気のせいだった( ´・ω・)