新しいWPtouch(3.1.5)のメニューをカスタマイズ
あむちょです。
スマホからのアクセスが多いので、PV数を上げるためにWPtouchのメニューをカスタマイズし倒す。
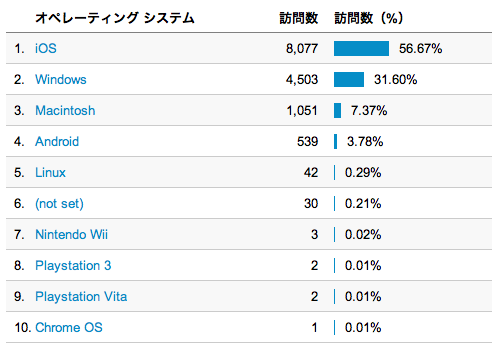
脱獄関連の記事が人気なせいか、このブログのアクセス数の内、半分以上はiPhoneからのアクセスになってます。ぜひ上のリンクからアプリをやっていただきたいものである。
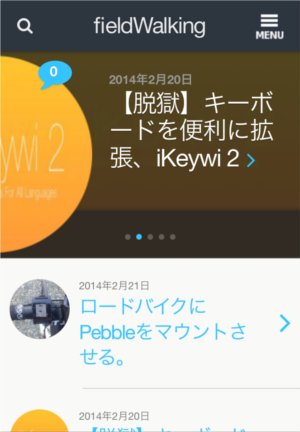
で、スマホ用最適化プラグインのWPtouchをいれているのだが、ちょっと前のアプッデートで、かなりかっこ良くなりました。
この素晴らしいプラグインをカスタマイズして、よりユーザビリティーを高めるべく今回やったのが以下。
まずは
Adsenseの挿入
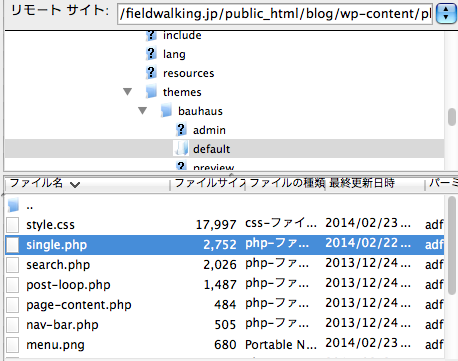
FTPクライアントソフトで
~/wp-content/plugins/wptouch/themes/bauhaus/default/single.php
をダウンロードし、バックアップ。
FTPクライアントソフトはMacではFileZilla、WindowsではFFFTPを使ってます。
30行ぐらいにある
<div class=”post-page-content”>の上にAdsenseコードを追加
<br />
<?php if ( bauhaus_should_show_author() ) { ?><br />
<span class="post-author"><?php the_author(); ?></span><br />
<?php } ?><br />
</div></p>
<p> //ここにAdsenseコードを追加</p></p>
<p><div class="post-page-content"><br />
これで各記事のタイトルとアイキャッチ画像の間にAdsenseが挿入されます。
次に、
記事内でのアイキャッチ画像を非表示
各記事にアクセスした際に、アイキャッチ画像のせいでスクロールしないと本文が表示されないので、非表示にしました。
先ほどと同じsingle.phpの46行ぐらい
<br />
<!–<br />
<?php if ( bauhaus_should_show_thumbnail() && wptouch_has_post_thumbnail() ) { ?><br />
<div class="post-page-thumbnail"><br />
<?php the_post_thumbnail(‘large’, array( ‘class’ => ‘post-thumbnail wp-post-image’ ) ); ?><br />
</div></p>
<p> <?php } ?><br />
–><br />
これらをコメントアウトして無効に。
お次は
メニューのスクロールを固定
スマホからアクセスした場合、サイドバーは表示されないので、他の記事もついでに読んでもらいにくい。
そこでメニューをスクロール固定にして、他の記事にアクセスしやすくしました。
~/wp-content/plugins/wptouch/themes/bauhaus/default/header-bottom.php
をダウンロードしバックアップ
3行あたりの
<header id=”header-title-logo”>から
50行前後にあるの上まで<div>で囲む
<br />
<div> //追加</p>
<p> <header id="header-title-logo"><!–?php if ( bauhaus_should_show_search() ) { ?–><br />
//省略<br />
</div><br />
</div> //追加</p>
<p><?php do_action( ‘wptouch_advertising_top’ ); ?–><br />
次に追加したdivに、idなりclassなりを付与してstyle.cssにスクロール固定を追加するとこだけど、めんどくさいのでdivに直接かきました
<div style=”position: fixed; top: 0px; width: 100%; z-index: 9999;”>
このままだと高さがとれず、メニューがタイトル等とかぶるので、追加した
<div>の上に高さ54pxの空divを追加。
あんまり褒められた方法ではないです。
最後は
メニューアイコンの変更
標準のメニューアイコンでもいいけど、よりメニューとわかりやすく。
使う画像を同じディレクトリにアップロード。
~/wp-content/plugins/wptouch/themes/bauhaus/default/style.cssをダウンロードしバックアップ
70行目あたりの#menu-toggle:after
<br />
#menu-toggle:after {<br />
content: "\f0c9";<br />
display: block;<br />
font: 110% ‘FontAwesome’, sans-serif;<br />
padding: 18px;<br />
}<br />
標準では画像ではなく文字です。これを以下のように変更
<br />
#menu-toggle:after {<br />
content: url("ファイル名.png");<br />
padding: 18px;<br />
}<br />
また高さを微調整するために、63行目あたりの#menu-toggleのtopを各画像にあわせて調整
<br />
#menu-toggle {<br />
position: absolute;<br />
right: 0;<br />
top:12px;<br />
}<br />
このあたりは各自好きな画像を使えばいいけど、メニューの高さは54pxとなってます。
これでPV数があがるかはわかりませんが、スマホから各記事にアクセスしやすくなったと思います。
ほんとはPV数なんかより、
アプリをダウンロードして欲しい。
[amazonjs asin=”488337730X” locale=”JP” title=”PHPによるWordPressカスタマイズブック―3.x対応”]
[ad][ad]















はじめまして。
『メニューのスクロールを固定』、『メニューアイコンの変更』の部分がよく分からなかったのですが、
—————————
◇header-bottom.php
//省略
//追加
という記述で合ってますか?
『の上に高さ54pxの空divを追加。』というのがよく分からなかったのですが、何か上記とは別にコードを追加するということでしょうか?
————————————–
◇style.css
#menu-toggle:after {
content: url(“menu.png”);
padding: 18px;
}
menu.pngという画像をstyle.cssと同じディレクトリにFFFTPソフトでアップロードして↑のコードに変更で合ってますか?
やってみましたが上手く表示されませんでした。
コメントだとタグが表示されないので、判断できないのですが
<div style=”position: fixed; top: 0px; width: 100%; z-index: 9999;”>
の時点でメニューが固定されてますでしょうか?
position:fixedを使うと高さが0として扱われて、ページがメニューの高さ分ずれるので、
<div style=”height:54px;” ></div>
を追加して無理矢理ずらしてます。webデザイナーさんが見たら怒るそうですが…
かなり我流の方法ですが、ソースはっておきます。
header-bottom.php
アイコンのディレクトリは
~/wp-content/plugins/wptouch/themes/bauhaus/default/style.css
と同じで大丈夫です。
いちおうCSS
style.css
見てみないとなんとも言えないので、もし解決しないようでしたらサイトのURLを貼っていただければ見てみます(webは素人なので力になれるかわかりませんが…)
http://をスパムのワードにしてありますので、http://を抜いて書いてください。
返信ありがとうございます。
ソースを比較して、同じようにしてみると
『メニューのスクロールを固定』ができるようになりました。
『メニューアイコンの変更』はうまくいきませんでした><
style.cssのソース内容を同じにしてみたのですが・・・
画像がいけないんでしょうか?
使用している画像はpng形式で、高さ39×幅43ピクセルです。
あむちょ様はどの画像でされているのでしょうか?
私は30×32pxのpngを使用してます。
あむちょ様と同じ条件、同じアイコン画像にしているのですが、■(縁は白色)みたいな表示になってしまいます><
バージョンの違いとかのせいかもしれませんね…
ちょっと見てみないとなんとも言えません
バージョンは以下の通りです。
WPtouch:3.1.5
WordPress:3.8.1
サイトは他の人には見られたくないので、管理人様にのみ見ていただくことは可能でしょうか?
コメントが承認制なので見えないようにできますよ
要素を検証したところ、画像が見つからないようですが?
サイトのURL+/wp-content/plugins/wptouch/themes/bauhaus/default/menu.pngで確認してみても表示されないので、アップロードしたディレクトリが違う可能性があります。
/wp-content/plugins/wptouch/themes/bauhaus/default/
FFFTPソフトで上記のディレクトリ内に画像をアップロードしているんですが、ディレクトリが違うんですかね?><
ファイル名:menu
拡張子:png
サイズ:30×32px
ディレクトリはあってますね…
となると画像がおかしい可能性もありますので、以下の画像で試してみてください。
fieldwalking.jp/blog/wp-content/plugins/wptouch/themes/bauhaus/default/menu.png
あむちょ様の画像をアップロードしてみましたが、やはり変わらないみたいです><
諦めたほうがいいですかね?
WordPressのメディアにはアップロードしなくてもいいんですよね?
となるとサーバー側の設定とかでしょうかね…
確かに標準のアイコンでも問題は無いとは思いますけどね。
スマホからのアクセスが多い時代ですので、色々やってみるのも悪くないんですが。
メディアにはアップしなくても大丈夫です。
分かりました。
メニューアイコン変更については今回は諦めます><
色々とありがとうございました。
お力になれず申し訳ない
先日はありがとうございました。
MENUアイコンの変更の際に見ていただいたサイトなのですが、wptouhで見た際に、訪問者コメント欄が薄いグレーがかった感じになってしまっているのですが原因はわかりますでしょうか?
メニューアイコンの件と関係ないとは思いますがもし原因が分かれば教えてください
検証してみました。
style.cssの703行目
#comments {
color: rgba(0,0,0,.7);
background-color: rgba(255,255,255,.3);
border-top: 1px solid rgba(0,0,0,.1);
border-bottom: 1px solid rgba(0,0,0,.1);
padding-bottom: 20px;
}
background-colorの透明度が.3になっているので、薄暗くなっているようです。
値をrgba(255,255,255,1)にすると白色になります。
あむちょ様
おっしゃる通りに修正致しますと直りました!ありがとうございます。
・コメント記入欄のすぐ上の『Previous Post』や『Next Post』と書いてあるところの背景
・コメント記入欄のすぐ下の『Mobile』や『Desktoo』の背景
もグレーみたいになっているのですが、標準に戻すにはどうすればいいでしょうか?
あと、別の話にはなるのですが、各記事の下部にある「いいね!」ボタンがほかのソーシャルボタンに比べて下がった位置になってしまっているのですが、何が原因でしょうか?
もし分かりましたら教えてください><
検証してみました。
style.cssの485行
.nav-controls {
background-color: rgba(0,0,0,.05);
font-size: 90%;
font-weight: bold;
border-top: 1px solid rgba(0,0,0,.05);
border-bottom: 1px solid rgba(0,0,0,.05);
padding: 10px 20px;
text-align: center;
margin: -1px 0;
color: rgba(0,0,0,.7);
}
のbackground-colorを background-color : rgba(255,255,255,1);
で背景が白色になります。
文字の色をかえたい時は、colorの値で変更できます。
Mobile,Desktopの背景は、どうやらhead内に直接書かれているので、phpを直接いじる必要があります。
ただ、変更すると他の部分にも影響がでます。
Back to topの文字を白色にかえるのが一番楽だと思います。
style.css865行の
a.back-to-top {
font-size: 80%;
color: rgba(0,0,0,.5);
font-weight: normal;
font-style: normal;
}
のcolorの値で変更できます。
Google chromeのディベロッパーツールを使うと、リアルタイムでcssのをいじりながら反映されるので、オススメです。
ソーシャルボタンは、プラグインのcssかphpを変更することに必要がありそうですが、検証だとどのファイルかわかりません。
いちよう
.wp_social_bookmarking_light div {
float: left !important;
border: 0 !important;
padding: 0 !important;
margin: 0 5px 0px 0 !important;
height: 23px !important;
text-indent: 0 !important;
}
のheightを消すと一列に並ぶのですが、理由は不明です。
あむちょ様
検証ありがとうございます。解決ぜずに困っていたので非常に助かりました><
あと、先のサイトで最近テンプレートを変更してCSSの見出しタグ(h2,h3,h4)のデザインを定義していたのですが、トップページの下の方にあります『今月○○の・・・』というところが何故か変わってしまいました。
原因は何か分かりますでしょうか?
関係のないことばかり聞いてすみません><お分かりであればで良いのでお願いいたします。
すみません、自己解決致しました。
お手数おかけしました。