Pebbleとスマートフォンを連携させる
あむちょです。
ガジェット大好きです。今回はやってみたかったスマホとPebbleの連携。
007やミッションインポッシブル好きには、時計の形をした何かは大好物です。Pebbleとスマホは共にプログラム可能なので、可能性は無限です。
今回作ったのはこれ
いわゆるリモートシャッターと言われるもので、Pebbleのボタンを押すとiPhoneのカメラのシャッターが切られます。この写真もリモートでとりました。
公式のリファレンスガイドは分かりにくさに定評があるので以下メモ
Pebble側のソースはこんな感じ。Macで書いたのでWindowsだと正しく表示されないかも
RemoteShatter
ポイントは、メッセージを送るとこぐらいでKeyとValueを設定するとこ。
<br />
DictionaryIterator *iter;<br />
app_message_outbox_begin(&iter);</p>
<p> Tuplet value = TupletInteger(1 /*Key*/, 1/*Value*/);<br />
dict_write_tuplet(iter, &value);</p>
<p> app_message_outbox_send();<br />
NSDictionary形式でおくります。受信は今回使ってません。
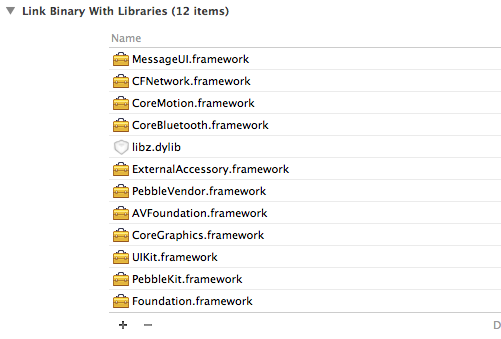
お次はiPhone側。frameworkはPebbleKitのほかに、MessageUI,CFNetwork,CoreMotion,CoreBluetooth,ExternalAccessoryが必要です。
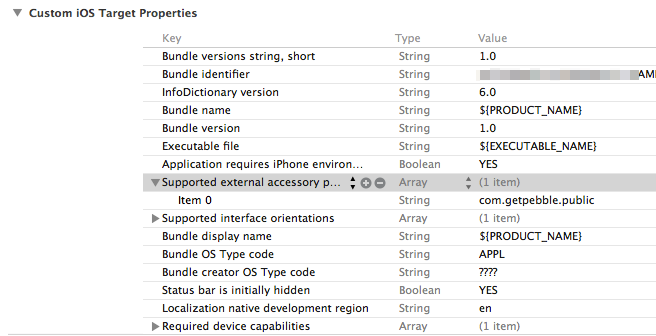
それと、InfoPlistにSupported external accessory protocolsを追加し、com.getpebble.publicを追加。
次はソース。アプリの立ち上がりでPebbleと接続してますが、本来はユーザーに接続と解除は行なわせないと審査に通らないらしいです。
<br />
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{</p>
<p> [[PBPebbleCentral defaultCentral] setDelegate:self];<br />
[self setTargetWatch:[[PBPebbleCentral defaultCentral] lastConnectedWatch]];</p>
<p>}<br />
setTargetWatchでメッセージを受信した際の動作を記述します。
<br />
– (void)setTargetWatch:(PBWatch*)watch {</p>
<p> self.connectedWatch = watch;</p>
<p> uuid_t myAppUUIDbytes;<br />
NSUUID *myAppUUID = [[NSUUID alloc] initWithUUIDString:@"f41c387a-hoge-hoge-huga-huga"];<br />
[myAppUUID getUUIDBytes:myAppUUIDbytes];</p>
<p> [[PBPebbleCentral defaultCentral] setAppUUID:[NSData dataWithBytes:myAppUUIDbytes length:16]];</p>
<p> [self.connectedWatch appMessagesLaunch:^(PBWatch *watch, NSError *error) {<br />
if (!error) {<br />
NSLog(@"Successfully launched app.");<br />
}<br />
else {<br />
NSLog(@"Error launching app – Error: %@", error);<br />
}<br />
}<br />
];</p>
<p> [self.connectedWatch appMessagesAddReceiveUpdateHandler:^BOOL(PBWatch *watch, NSDictionary *update) {<br />
NSLog(@"Received message: %@", update);<br />
//updateのKeyを指定し、Valueに応じた動作を記述<br />
return YES;<br />
}];</p>
<p>}<br />
ほかにPBPebbleCentralのDelegateは
– (void)pebbleCentral:(PBPebbleCentral*)central watchDidConnect:(PBWatch*)watch isNew:(BOOL)isNewと
– (void)pebbleCentral:(PBPebbleCentral*)central watchDidDisconnect:(PBWatch*)watch を実装する必要があります
<br />
– (void)pebbleCentral:(PBPebbleCentral*)central watchDidConnect:(PBWatch*)watch isNew:(BOOL)isNew {<br />
[self setTargetWatch:watch];<br />
}<br />
接続が切断された際に、接続を確立するようにします。
<br />
– (void)pebbleCentral:(PBPebbleCentral*)central watchDidDisconnect:(PBWatch*)watch {</p>
<p> NSLog(@"Pebble disconnected: %@", [watch name]);</p>
<p> if (self.connectedWatch == watch || [watch isEqual:self.connectedWatch]) {<br />
//self.connectedWatch = nil;<br />
[self setTargetWatch:watch];<br />
}</p>
<p>}<br />
これでPebbleからのメッセージは受信できるので、メッセージ応じた動作を実装して完了です。
今回はPebbleからiPhoneにメッセージを送っていますが、双方向通信にすれば、地図アプリでナビ情報をPebbleで表示といったこともできそうです。
アイディアしだいで夢がひろがるので、しばらく
アプリ開発は停滞するかも