SDK2.0でPebble Watch Faceを作ってみた
あむちょです。
早速SDK2.0対応のWatch Faceを作ってみました。ついでにSDKの変更点など
Pebbleとはなんぞって人は以下から。
スマートウォッチPebble
以前作ったものをそのまま2.oに対応させました。
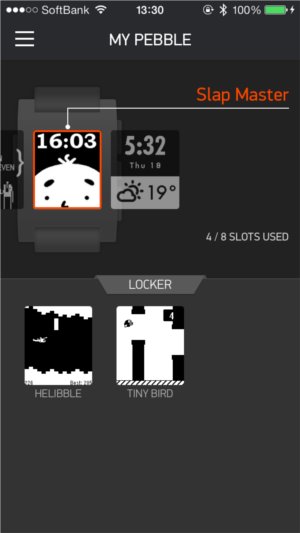
アプリのビンタの達人のキャラが上下にちょろちょろ動きます。時刻は24h表示で、秒にあわせて動きます。
Pebbleアプリで「Slap Master」と検索すればでできます。Pebbleアプリがアップデートしてかなり使いやすくなった上に、インターフェイスが格好良すぎです。
しかもPebbleの新しいモデルで、革とメタルできるとかで物欲ビンビン丸です。スペックも内部メモリが2倍だとか。
[amazonjs asin=”B00BKEQBI0″ locale=”JP” title=”Pebble E-Paper Watch for iPhone and Android 【Kickstarterエディション】 (ブラック)並行輸入品”]
個人的にPebble熱が再び沸いてきたきたけど、いかんせんSDKの変更点が多い上に参考になる資料がなさすぎる。
サンプルソースコードと格闘するのも疲れるので、忘れないようにメモ。
まずwatch faceの名前やバージョン情報がappinfo.jsonに書くようになりました。ついでにリソースファイルもここに記述するようになったのだが早速罠が。
SDK1.0でimage.pngをIDをIMAGEとしてソースで使いたい場合
<br />
{"friendlyVersion": "VERSION",<br />
"versionDefName": "APP_RESOURCES",<br />
"media": [<br />
{<br />
"type": "png",<br />
"defName": "IMAGE",<br />
"file": "images/image.png"<br />
}<br />
]<br />
}<br />
と書いてたのがSDK2.0だとdefNameがnameに変わりました。uuidは自動的に生成されます。デフォルトだとwatchfaceはfalseになってます。
<br />
{<br />
"uuid": "e9af42f3-hoge-hoge-huga-huga",<br />
"shortName": "SlapMaster",<br />
"longName": "SlapMaster",<br />
"companyName": "fieldWalking",<br />
"versionCode": 1,<br />
"versionLabel": "1.0.0",<br />
"watchapp": {<br />
"watchface": true<br />
},<br />
"appKeys": {},<br />
"resources": {<br />
"media": [<br />
{<br />
"type": "png",<br />
"name": "IMAGE",<br />
"file": "images/image.png"<br />
}<br />
]<br />
}<br />
}<br />
と地味な変更が。気づくのに時間がかかりました。
次はwindow,TextLayerなどがポインターに変更。
windowの生成がSDK1.0だと
<br />
Window window;</p>
<p>void handle_init(AppContextRef ctx) {<br />
window_init(&window, "App Name");<br />
window_set_background_color(&window, GColorBlack);<br />
window_stack_push(&window, true /* Animated */);<br />
}<br />
だったのがSDK2.0だと
<br />
Window *window;</p>
<p>static void init(void) {<br />
window = window_create();<br />
window_stack_push(window, true /* Animated */);<br />
window_set_background_color(window, GColorBlack);<br />
}<br />
Windowにレイヤーを追加する場合。
SDK1.0だと
<br /> layer_add_child(&window.layer, &textLayer.layer);<br />
だったのがSDK2.0だと
<br /> Layer *root_layer = window_get_root_layer(window);<br /> layer_add_child(root_layer, text_layer_get_layer(text_layer));<br />
レイヤーを所得するのが専用の関数からになりました。
画像に関しては専用のレイヤーが必要
SDK1.0の場合、BmpContainerに画像をリソースから時は
<br />
BmpContainer image;</p>
<p>void load_image(){<br />
bmp_init_container(RESOURCE_ID_IMAGE, &image);<br />
layer_add_child(&window.layer, &image.layer.layer);<br />
}<br />
だったのが、SDK2.0の場合
<br />
GBitmap *image;<br />
BitmapLayer *image_layer;</p>
<p>void load_image(){<br />
image = gbitmap_create_with_resource(RESOURCE_ID_IMAGE);<br />
image_layer = bitmap_layer_create((GRect) { .origin = { 0, 120 }, .size = { 144, 168 } });<br />
bitmap_layer_set_bitmap(image_layer, image);</p>
<p> Layer *root_layer = window_get_root_layer(window);<br />
layer_add_child(root_layer, bitmap_layer_get_layer(image_layer));<br />
}<br />
とBitmapLayerが必要になりました。
タイムイベントハンドラーの変更
SDK1.0で秒イベントハンドラーでtext_layerを更新する場合
<br />
void handle_second_tick(AppContextRef ctx, PebbleTickEvent *t) {</p>
<p> (void)t;<br />
(void)ctx;</p>
<p> static char timeText[] = "00:00"; // Needs to be static because it’s used by the system later</p>
<p> PblTm currentTime;<br />
get_time(&currentTime);</p>
<p> string_format_time(timeText, sizeof(timeText), "%T", &currentTime);</p>
<p> text_layer_set_text(&timeLayer, timeText);<br />
}<br />
SDK2.0で
<br />
void handle_second_tick(struct tm *tick_time, TimeUnits units_changed) {</p>
<p> static char timeText[] = "00:00";</p>
<p> strftime(timeText, sizeof(timeText), "%T", tick_time);<br />
text_layer_set_text(text_layer, timeText);<br />
}<br />
となります。
それとなぜかフォントのFONT_KEY_GOTHAM_42_BOLDがなくなり、FONT_KEY_BITHAM_42_BOLDになってました。font.hを見て使うのが確実です。
ほかにもたくさんの変更点がありますが、特によく使うのはこのあたりかと思います。
[ad][ad]