Pebbleで社畜専用のWatch Faceを作ってみた
あむちょです。
またPebbleのWatch faceを作りました。
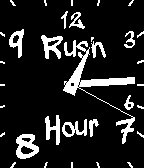
今回作ったのはこれ
Rush Hour
アナログ表示です。普通の時計と違うところは、文字盤の感覚が7時から9時の間は広めになってます。
これにより同じ1時間でも、7~9時の間は90度、その他は18度づつ動きます。
時間が過ぎるのが早く感じるので、急いで出社しましょう。
時間、分、秒全て早く動きます。Pebble app storeで「Rush Hour」と検索すればダウンロードできます。
作り方
文字盤は画像、時計の針はパスによる描画です。
現在の時刻に応じて、角度を変えてるだけです
<br />
if(hour < 7)angle = TRIG_MAX_ANGLE*( ((float)hour+(float)min/60)*18/360 );<br />
else if(hour < 9)angle = TRIG_MAX_ANGLE*( (126.0+(((float)hour+(float)min/60)-7.0)*90)/360 );<br />
else{<br />
angle = TRIG_MAX_ANGLE*( (306.0+(((float)hour+(float)min/60-9.0)*18))/360 );<br />
}<br />
gpath_rotate_to(hour_path, angle);<br />
gpath_draw_filled(ctx, hour_path);<br />
Pebbleの仕様では、1を最大とした比率にTRIG_MAX_ANGLEを掛けたのが角度になります。
ソースはこんな感じ。
rushHour.c
副作用として。
アフターファイブも時間が過ぎるのが早い
[amazonjs asin=”B00BKEQBI0″ locale=”JP” title=”Pebble E-Paper Watch for iPhone and Android 【Kickstarterエディション】 (ブラック)並行輸入品”]
[ad][ad]