あむちょです。
趣味と実益をかねて、2ちゃんアンテナサイトを途中ですが作ってみました。
アンテナサイトとは、2チャンネルの面白い話をまとめたサイトを、さらにまとめた物です。
2ちゃんは見ないけど、まとサイトやスマートフォンのまとめアプリは見るという人も多いのではないでしょうか。そういう私も、まとめアプリのヘビーユーザーです。
まとめアプリは一度作ってみたかったので、その布石としてアンテナサイトを作ってみました。完全に途中のうえ重たいです。
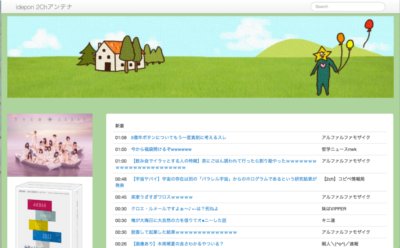
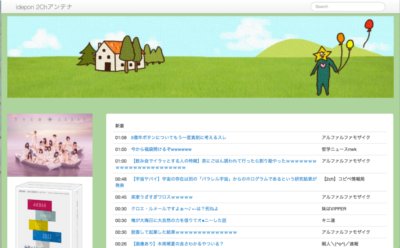
idepon 2Chアンテナ
現状、最低限の機能しかないので、少しづつ手を加えていく予定です。大きな広告は、2チャンまとめ系の様式美です。
以下作り方。
サイトの構成は、モンハン4攻略サイトでも使ったtwitter bootstrapをメインに、javascriptでGoogle AJAX Feed APIを制御して、DOMで動的に表示しています。
twitter bootstrapを使うメリットは、CSSメインで構成されているので軽いのと、レスポンシブデザインに対応している点です。
 画像のように画面幅に応じて表示するコンテンツを動的に変化させれます。
画像のように画面幅に応じて表示するコンテンツを動的に変化させれます。
次にfeed APIを使ってRSSに対応しているサイトの記事、タイトルと日付を拾って表示させています。javascriptによる表示なので、サーバー側に負担がかからず、クライアント側で動きます。
ただSEO的にはあまりよろしくないので検索によるアクセスは期待できそうにないです。相互RSSでアクセスを稼ぐのが王道らしいです。
基本的な使い方は、まずHTML側でソースの読み込み。
<br /> <script type="text/javascript" src="http://www.google.com/jsapi"></script><br /> <script type="text/javascript">google.setOnLoadCallback(initialize);</script><br />
次に表示させたいところにidをつける。今回はtableタグ内のtbodyに表示しています。
<br />
<table id="table" class="table table-hover feed-table"><br />
<thead><br />
<tr><td>新着</td></tr><br />
</thead><br />
<tbody id="feed"></tbody><br />
</table><br />
次にjavascript側で読み込むRSSのURLを設定。第2引数は最後に読み込む場合は1となります。
<br />
google.load("feeds", "1");</p>
<p>function initialize() {<br />
feedAdd("http://kamekimo.blog.fc2.com/?xml",1);<br />
}<br />
設定したRSSのデータを所得し、成形した後表示。
<br />
function feedAdd(rssUrl, boolNum) {<br />
var feed = new google.feeds.Feed(rssUrl);<br />
feed.load(function (result){<br />
if (!result.error){<br />
var title = result.feed.title; //タイトル<br />
var link = result.feed.link; //リンクURL</p>
<p> //htmlの生成<br />
var feed='<article><tr><td><a target="_blank" href="’+link+’>’+title+'</a></td></tr></article>’;</p>
<p> //html表示<br />
document.getElementById("feed").innerHTML=feed;<br />
}<br />
});<br />
}<br />
実際は、データを配列化して日付順に並びかえる必要があります。
なかなか手間ですが、一度完成すれば手が掛からないので楽ちんです。
[ad]



まとめアプリ作ったら教えてちょ。
アイディアくれ