CSVファイルをPHPで書き出し、JavaScriptで読み込んで作る週間予定表
あむちょです。
会社で使う週間予定表的な物を作りました。
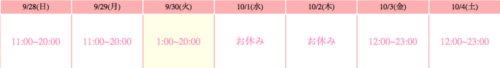
とりあえず出来上がったものはこんな感じ。新しく入ったグラフィッカーの紹介ページです。画像はテスト用なので本人ではないです。
この週間予定表をhtmlで毎週更新するのもめんどくさいし、グラフィッカーがhtmlには二度と触れたくないとのことなので、webから入力できるようにしました。
1~24時までの数字を入力すれば、紹介ページに反映されます。文字等を入力、もしくは空白はお休みになります。
予定表入力ページ
本来ならアカウント認証をつけるとこですが、めんどくさいのでBasic認証にする予定。
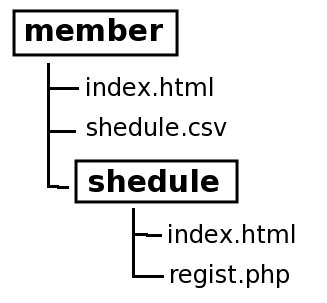
構成はこんな感じ
今回やったこと
日曜はじまりの週間カレンダーを表示
日付を更新するのはめんどくさいので、自動で日曜はじまりで今週を表示するようにする。
まずはJavascriptで今日の日付と曜日から各曜日の日付を求める。
<br />
function getSchedule(){<br />
var elem = &amp;amp;quot;&amp;amp;quot;;<br />
var now = new Date();<br />
var weekday = [ &amp;amp;quot;(日)&amp;amp;quot;, &amp;amp;quot;(月)&amp;amp;quot;, &amp;amp;quot;(火)&amp;amp;quot;, &amp;amp;quot;(水)&amp;amp;quot;, &amp;amp;quot;(木)&amp;amp;quot;, &amp;amp;quot;(金)&amp;amp;quot;, &amp;amp;quot;(土)&amp;amp;quot; ] ;</p>
<p> for(var n=0;n&amp;amp;lt;7;n++){<br />
var day = comp(now.getFullYear(),now.getMonth()+1,now.getDate(),-1*now.getDay()+n);<br />
elem +=&amp;amp;quot;&amp;amp;lt;th&amp;amp;gt;&amp;amp;quot;+ (day.getMonth()+1)+&amp;amp;quot;/&amp;amp;quot;+day.getDate()+weekday[n]+&amp;amp;quot;&amp;amp;lt;/th&amp;amp;gt;&amp;amp;quot;;<br />
}</p>
<p> document.getElementById(&amp;amp;quot;schedule&amp;amp;quot;).innerHTML = elem;</p>
<p>}</p>
<p>//addDays日前の日付をデータオブジェクトで返す<br />
function comp(year, month, day, addDays) {<br />
var dt = new Date(year, month – 1, day);<br />
var baseSec = dt.getTime();<br />
var addSec = addDays * 86400000;<br />
var targetSec = baseSec + addSec;</p>
<p> dt.setTime(targetSec);<br />
return dt;<br />
}<br />
データオブジェクトの.getDay()で曜日が日〜土に対応した0~6の数値が求まるので、今日の曜日に対応した数値だけさかのぼった日付が日曜になります。
あとは文字列を適当に整えてテーブルタグに挿入してます。
CSVファイルをJavaScriptで読み込む
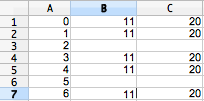
Excel等で作った出勤時間のデータを作る。
CSV形式で保存すると列はカンマ「,」行は改行「¥n」で構成されたテキストになる。
まずは読み込み。ファイルのURLに時間のパラメータをつけておかないと、CSVファイルがキャッシュされて更新が反映されません。
<br />
stamp = &amp;amp;quot;&amp;amp;quot;+now.getTime();<br />
readFile(&amp;amp;quot;shedule.csv&amp;amp;quot;+&amp;amp;quot;?&amp;amp;quot;+stamp); //ブラウザーによるキャッシュ対策</p>
<p>function readFile(fileName) {<br />
var httpObj = new XMLHttpRequest();<br />
httpObj.open(&amp;amp;quot;GET&amp;amp;quot;, fileName, true);<br />
httpObj.onreadystatechange = function() {<br />
//読み込み完了でreadShedule関数を呼び出す。<br />
if (httpObj.readyState == 4)readShedule(httpObj.responseText);<br />
}<br />
httpObj.send(null);<br />
}<br />
次に、読み込んだデータを改行で区切った後、カンマで区切る
<br />
function readShedule(file){<br />
var now = new Date();<br />
var time = document.getElementById(&amp;amp;quot;time&amp;amp;quot;);<br />
var elem = &amp;amp;quot;&amp;amp;quot;;</p>
<p> var gyou;</p>
<p> //改行で区切る<br />
if (file.match(/\r/))var gyou = file.split(&amp;amp;quot;\r\n&amp;amp;quot;);<br />
else{<br />
gyou = file.split(&amp;amp;quot;\n&amp;amp;quot;);<br />
}</p>
<p> for(var n=0;n&amp;amp;lt;7;n++){<br />
//カンマで文字を区切る<br />
var value = gyou[n].split(&amp;amp;quot;,&amp;amp;quot;);</p>
<p> if(!value[1].match(/[^0-9]+/) &amp;amp;amp;&amp;amp;amp; value[1] &amp;amp;amp;&amp;amp;amp; !value[2].match(/[^0-9]+/) &amp;amp;amp;&amp;amp;amp; value[2]){<br />
elem += &amp;amp;quot;&amp;amp;lt;td&amp;amp;gt;&amp;amp;quot;+value[1]+&amp;amp;quot;:00~&amp;amp;quot;+value[2]+&amp;amp;quot;:00&amp;amp;quot;+&amp;amp;quot;&amp;amp;lt;/td&amp;amp;gt;&amp;amp;quot;;<br />
}<br />
else{<br />
elem += &amp;amp;quot;&amp;amp;lt;td&amp;amp;gt;お休み&amp;amp;lt;/td&amp;amp;gt;&amp;amp;quot;;<br />
}<br />
}</p>
<p> time.innerHTML = elem;<br />
time.getElementsByTagName(‘TD’).item(now.getDay()).style.backgroundColor = &amp;amp;quot;#ffffe8&amp;amp;quot;;</p>
<p>}<br />
文字を整えてテーブルに挿入してます。
入力データをPHPでCSVファイルにする
PHPは触ったことがなかったけど、ユーザー側で動くJavaScriptではサーバー上にCSVを書き出す事が難しいのでPHPです。
まずは入力用ページを用意。
<br />
&amp;amp;lt;form action=&amp;amp;quot;regist.php&amp;amp;quot; method=&amp;amp;quot;post&amp;amp;quot;&amp;amp;gt;<br />
&amp;amp;lt;table class=&amp;amp;quot;table&amp;amp;quot;&amp;amp;gt;<br />
&amp;amp;lt;tbody&amp;amp;gt;<br />
&amp;amp;lt;tr id=&amp;amp;quot;schedule&amp;amp;quot;&amp;amp;gt;<br />
&amp;amp;lt;/tr&amp;amp;gt;<br />
&amp;amp;lt;tr id=&amp;amp;quot;time&amp;amp;quot;&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;1&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;2&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;3&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;4&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;5&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;6&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;7&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;8&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;9&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;10&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;11&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;12&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;td&amp;amp;gt;&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;13&amp;amp;quot;&amp;amp;gt;~&amp;amp;lt;input type=&amp;amp;quot;text&amp;amp;quot; name=&amp;amp;quot;14&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/td&amp;amp;gt;<br />
&amp;amp;lt;/tr&amp;amp;gt;<br />
&amp;amp;lt;/tbody&amp;amp;gt;<br />
&amp;amp;lt;/table&amp;amp;gt;&amp;amp;lt;!– table –&amp;amp;gt;<br />
&amp;amp;lt;input type=&amp;amp;quot;submit&amp;amp;quot; value=&amp;amp;quot;登録&amp;amp;quot; class=&amp;amp;quot;submit&amp;amp;quot; /&amp;amp;gt;<br />
&amp;amp;lt;/form&amp;amp;gt;<br />
数字を入力した後登録ボタンを押すと、入力したデータがregist.phpに渡されます。
regist.phpはこんな感じ
渡された文字列は、連想配列$_POST[]から求まるので、CSV形式になるようにカンマと改行を追加。
<br />
&amp;amp;lt;?php</p>
<p> $csv = &amp;amp;quot;&amp;amp;quot;;<br />
for($n=1;$n&amp;amp;lt;8;$n++){<br />
$csv .= ($n-1) . &amp;amp;quot;,&amp;amp;quot; . $_POST[$n*2-1] . &amp;amp;quot;,&amp;amp;quot; . $_POST[$n*2] . &amp;amp;quot;\n&amp;amp;quot;;<br />
}</p>
<p> $fp = fopen(&amp;amp;quot;../shedule.csv&amp;amp;quot;, &amp;amp;quot;w&amp;amp;quot;);<br />
fwrite($fp,$csv);<br />
fclose($fp);</p>
<p> echo ‘&amp;amp;lt;p style=&amp;amp;quot;text-align:center; font-size:30px;&amp;amp;quot;&amp;amp;gt;登録完了、3秒後にページ移動します&amp;amp;lt;/p&amp;amp;gt;’;</p>
<p>?&amp;amp;gt;<br />
その後fopen関数でcsvを上書きモードで開き、fwrite関数で書き込んでます。配列を勝手にCSVにしてくれるfpuscv($fp,配列)ってのをつかえば文字列を成形する手間がはぶけます。
今回は無駄にこった紹介ページにしたかっただけなので、簡単なCSVにしましたが、まじめにやるならデータベースにするほうがいいのかと思います。
[ad][ad]